Design Lead



- No one taught them best financial practices. (Lack of education)
- No access to credit to smooth over unexpected expenses causes more hardship from overdraft fees.
- Living in area with high cost of living.
- Simply doesn’t make enough money.
KEY TAKEAWAY
People end up going paycheck to paycheck usually out of situational factors that are beyond their control.
By acknowledging this fact in our messaging, we may be able to make them feel as if we do understand their problems.





- To avoid overdraft fees, someone would use a friend and trade money on PayPal using a cash advance feature that had a large fee.
- Creatives would sell their art or craft to try and make up the money.
- There are several key bills that can be deferred without too much effort, for example, car bills.
- Few ever actually asked relatives for money unless they were extremely desperate as these users carry a lot of shame with them.
KEY TAKEAWAY
These people are actually very strategic when it comes to avoiding overdraft fees. But the methods they use comes at the a generally great expense to themselves. None of the people interviewed knew of payday loan apps, so we can expect the user to give us a lot of scrutiny. Transparency will be key in gaining our users trust.
2. Many have had banks or the government fail them in some way, so they don’t trust others with their money in general.
3. Many were skeptical of banks, cash advances, or anyone else handling their money but them. They feel that they might scammed into something, or sign something that will make them lose more money especially when it comes to cash advances.
4. Those who have used cash advances see it as a desperate last resort that only postpones their problems.
5. They find it difficult to navigate the financial jargon and reading through all the fine print with loans, and worry that if that they might be getting taken advantage of.
KEY TAKEAWAY
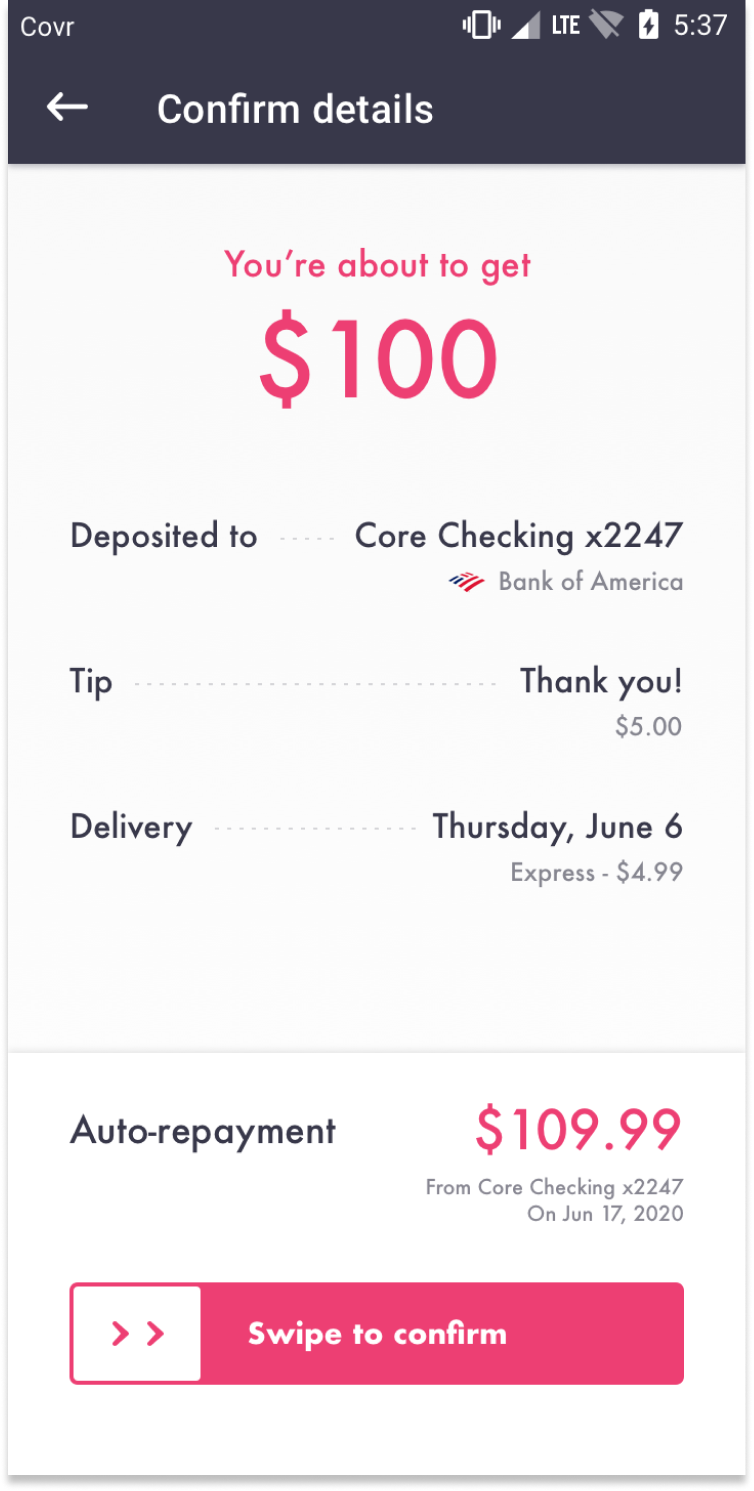
The biggest thing we could offer this type of user is transparency in a straight forward and simple way to explain. No beating around the bush or hiding info.


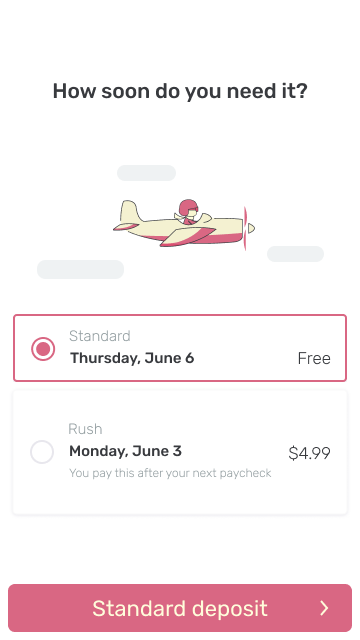
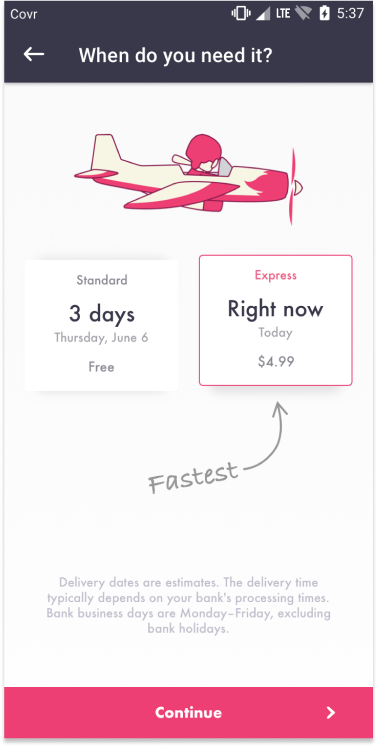
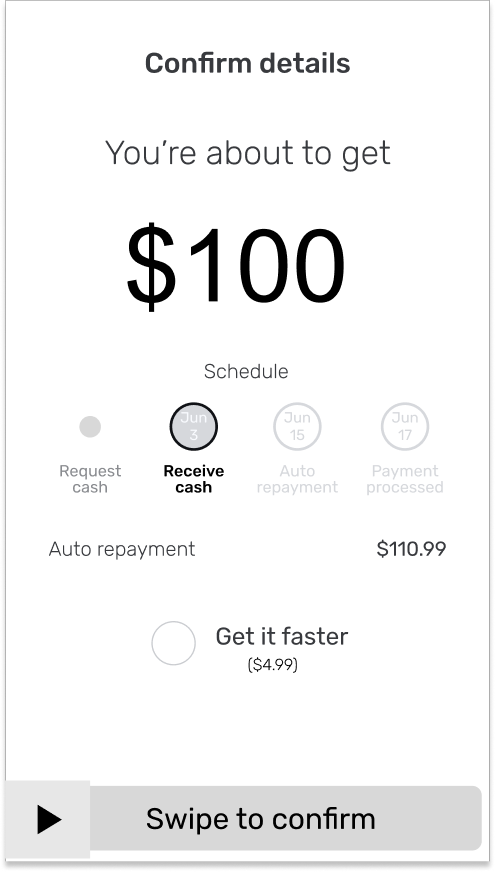
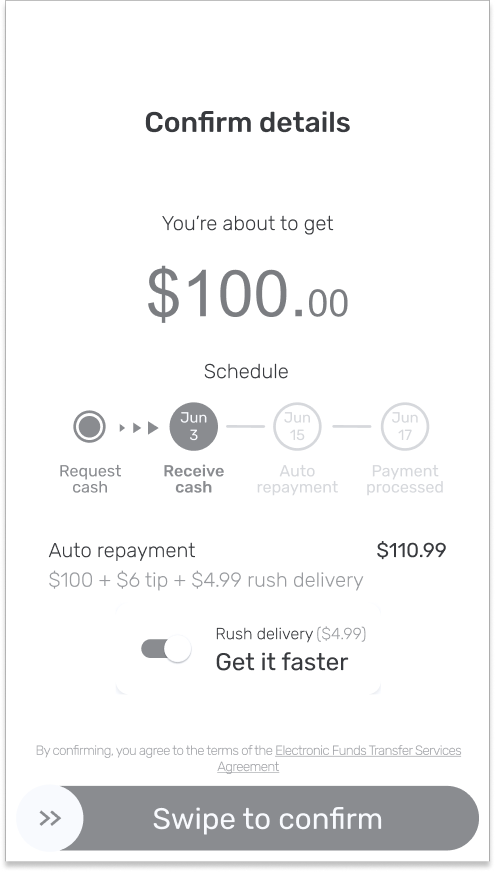
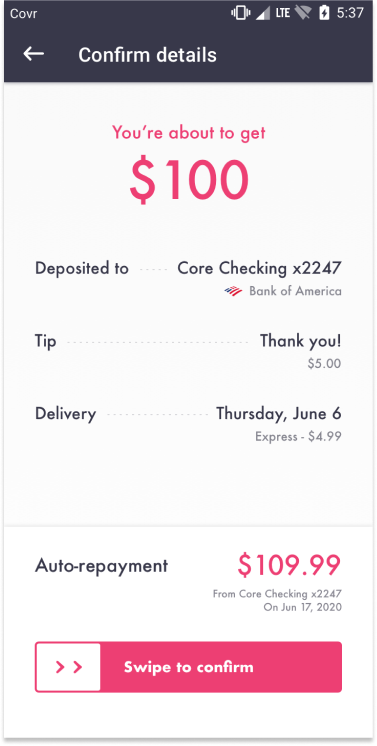
1. Amount of money offered.
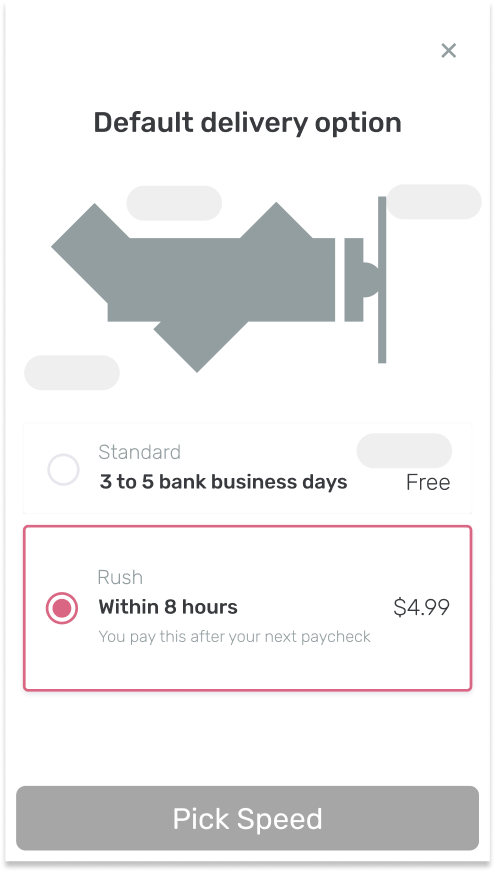
2. Cost of using the service.
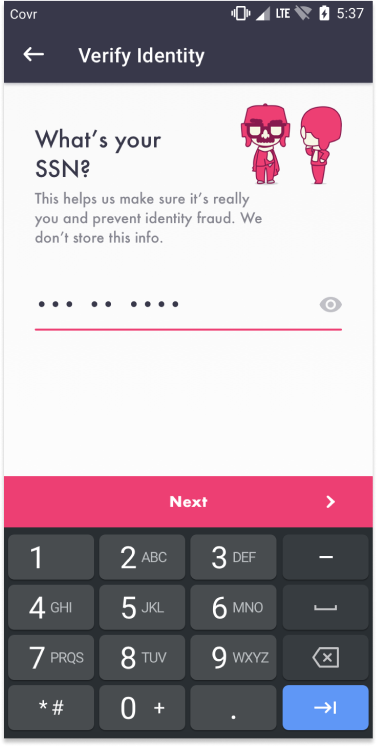
3. Sensitive info asked for.
4. How difficult to get first cash advance.
5. Visual identity, brand narrative.



























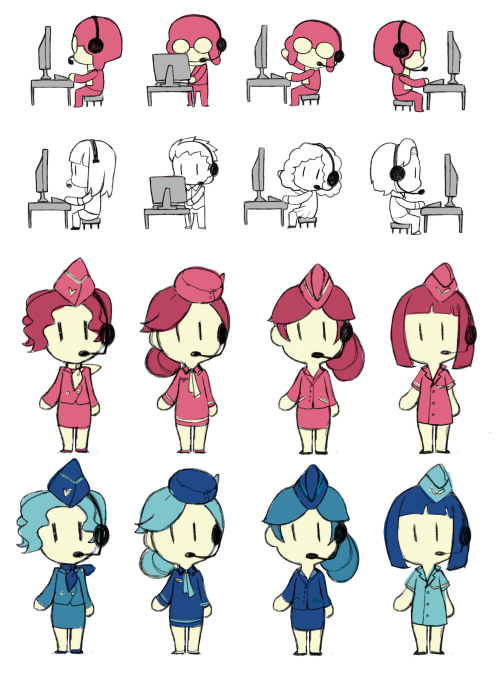
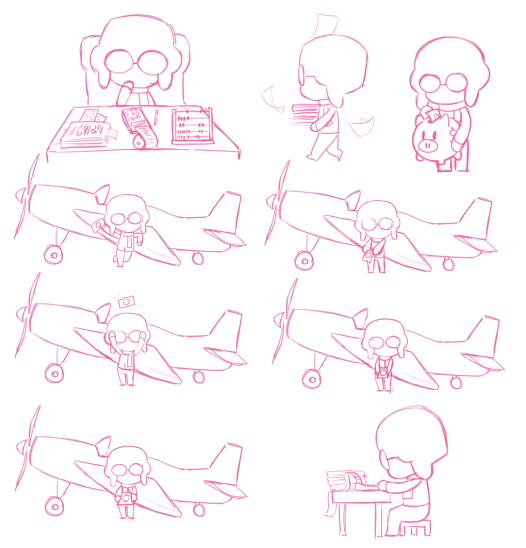
Helmet & goggle iterations
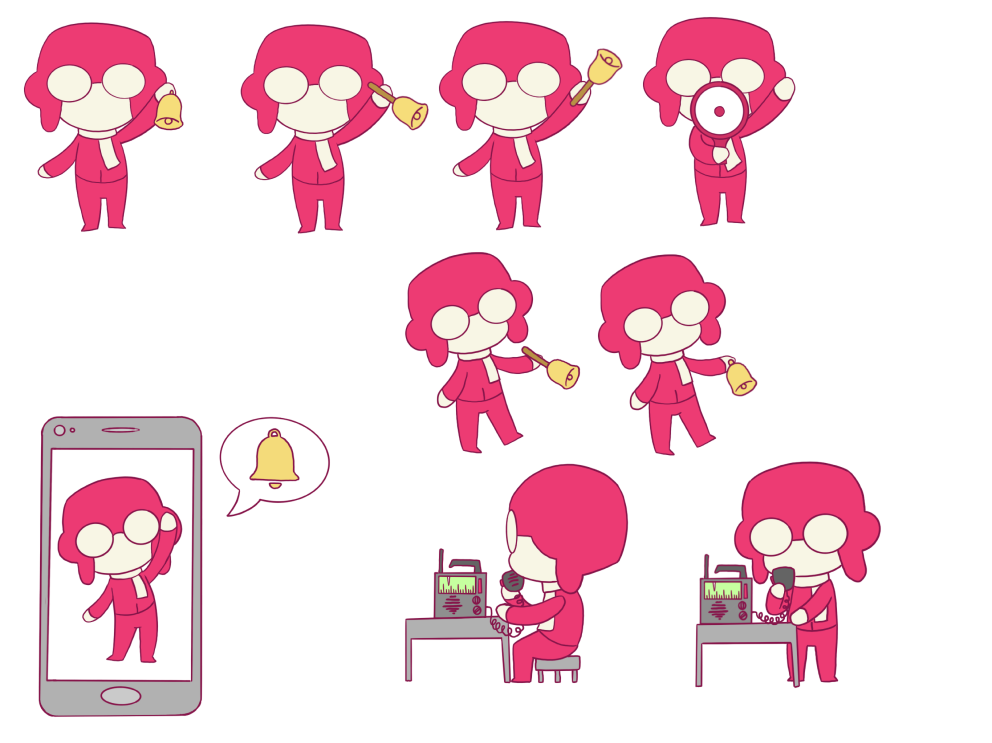
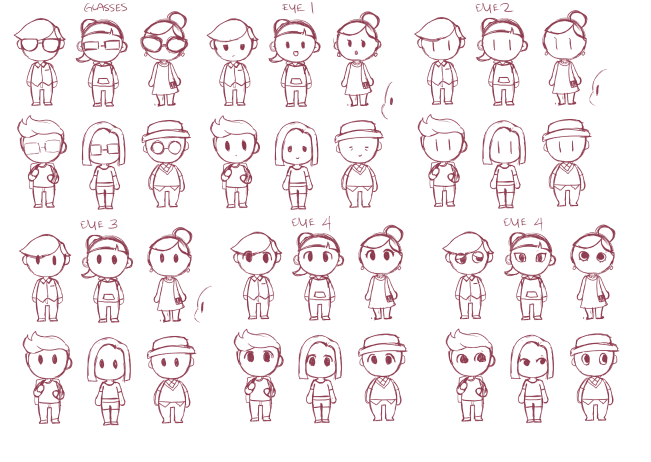
Movement & expression exploration
Vectorized forward-facing Ace
Line-weight exploration
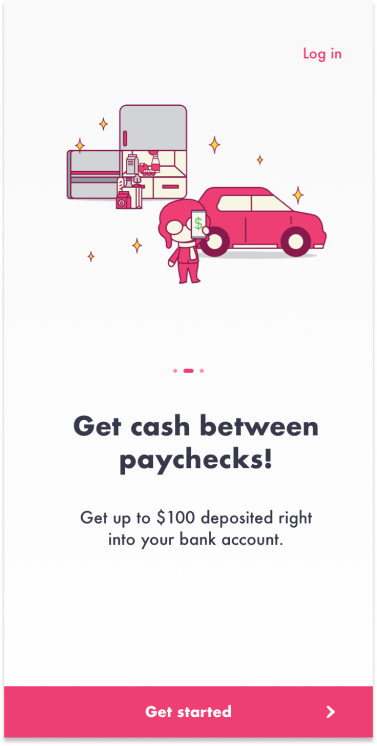
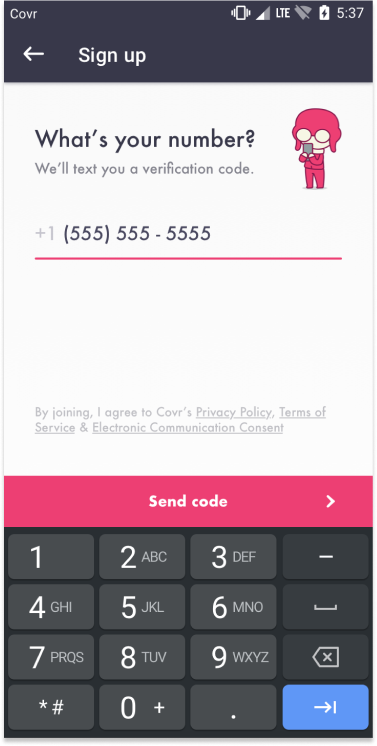
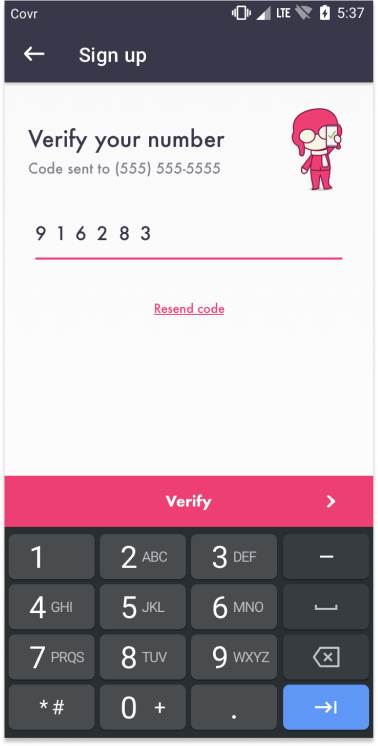
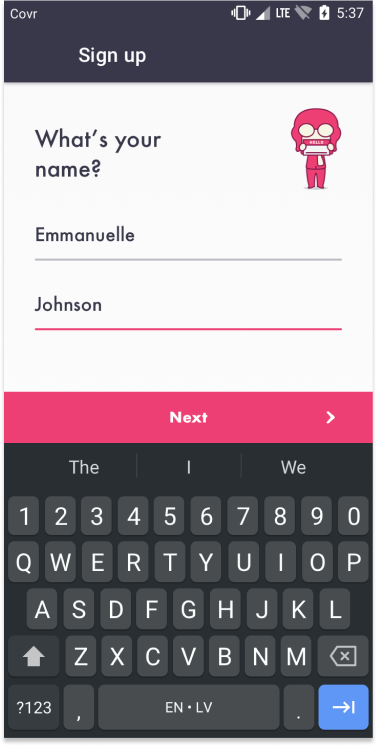
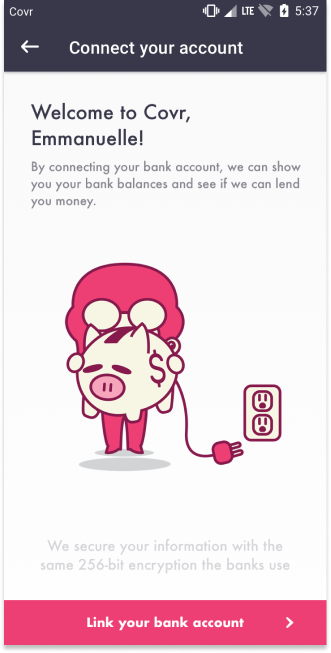
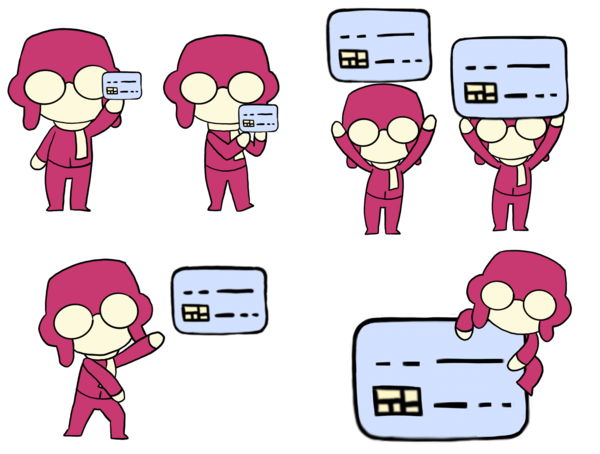
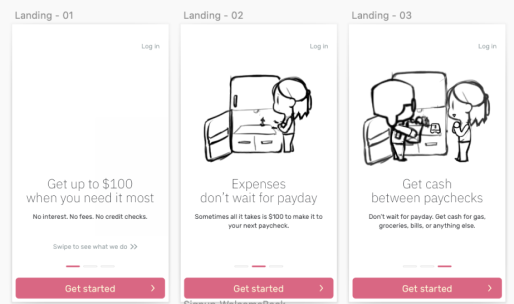
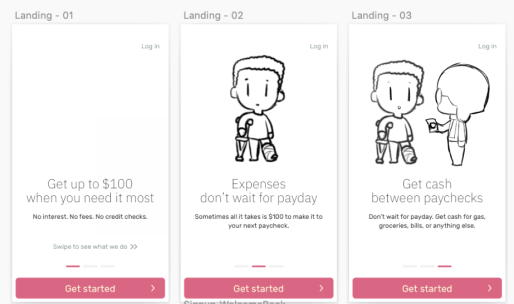
Concepts for onboarding illustrations
Concepts for different level of error states. "Warning" "Recoverable Error" "Hard Stop"
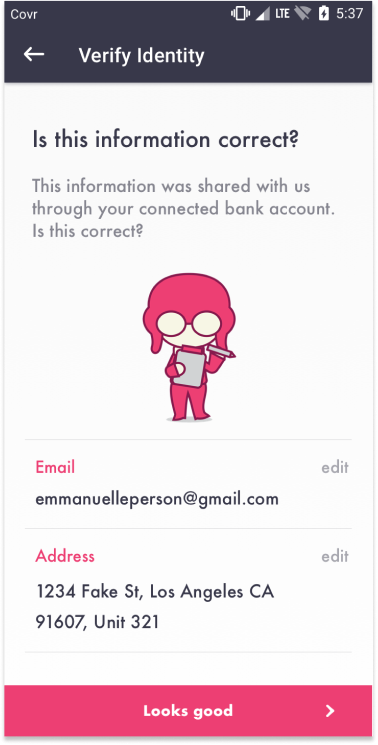
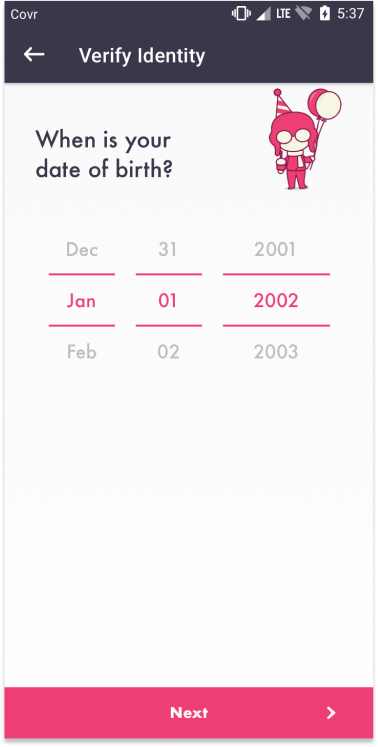
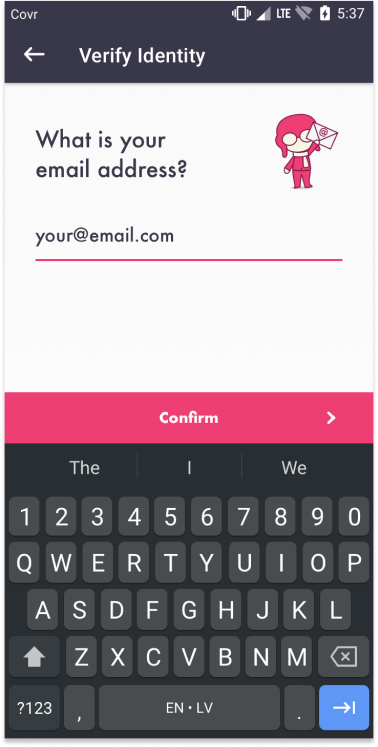
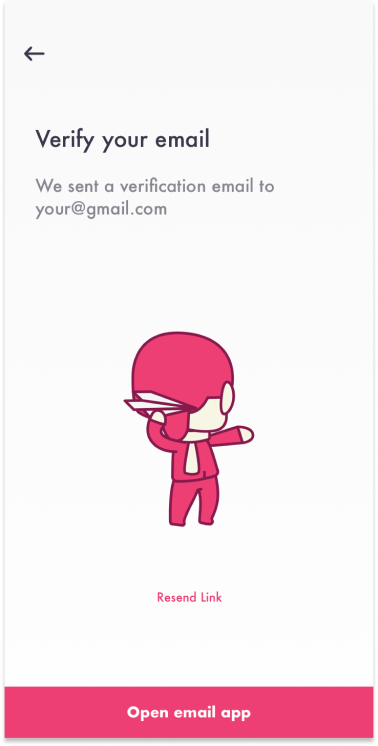
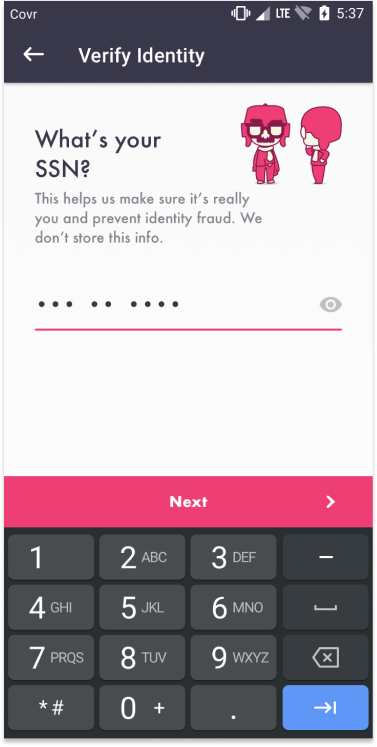
Concepts for "Totally-Ace" to represent topics involving identity verification. The idea was to present asking for sensitive information like SSN in a light-hearted manner to show we are trying to prevent fraud.
Concepts for COVR website company culture illustrations. Vacation, benefits, free-lunches, team-outings, etc.












Product Manager Chris H and I continued designing the app end to end with all edge cases. Chris F and I divided and conquered on UI to complete the product. Andrea and I would create illustrations together and develop the brand. I would puppeteer our illustrations and hand them off to Jose to animate into Lottie animations. Finally with everything completed, Chris H and I would deliver the final designs and animations to our engineers.




Vector Illustration broken into pieces and labeled to make rigging quick for Jose.